Tutorial Datatable #5: Export Button
Halo teman-teman selamat datang kembali di lanjutan tutorial tentang DataTables.
DataTable adalah salah satu plugin JavaScript yang paling populer untuk menampilkan data dalam tabel interaktif di halaman web.
Salah satu fitur yang sering diminta oleh pengguna adalah kemampuan untuk mengekspor data dari tabel DataTable ke berbagai format file, seperti Excel, CSV, atau PDF.
Dalam tutorial ini, kita akan melihat bagaimana cara menambahkan tombol ekspor ke DataTable menggunakan plugin Buttons.
Import Library DataTables, Bootstrap dan Ekstensi Buttons
Pertama-tama, unduh versi terbaru DataTables, Bootstrap dan ekstensi Buttons dari situs resminya atau teman-teman juga bisa gunakan CDN.
Lalu kita tambahkan ke proyek melalui tag <script> dalam file HTML.
DataTables
Tambahkan library jQuery dan DataTables menggunakan tag <scripts>
Bootstrap
untuk dapat menampilkan tata letak yang porposional dan ui table yang bagus, kita tambahkan bootstrap pada proyek kita seperti source code diatas
DataTables Buttons
mungkin kode nya secara keseluruhan adalah seperti ini
Persiapkan Element <table> sebagai media DataTables
karna kita telah import Bootstrap, maka kita juga bisa implementasikan class bootstrap kedalam elemen html proyek kita
Inisialisasi DataTable dengan Tombol Ekspor
Setelah memuat semua dependensi, teman-teman dapat menginisialisasi DataTable dan menambahkan tombol ekspor menggunakan JavaScript.
mari kita bahas tentang object yang di inisialisasikan pada kode datatables diatas
- ajax: object ini berisikan data yang nantinya DataTables akan mengeksekusi url yang telah ditentukan ke backend yang nantinya akan mendapatkan response data-data yang dibutuhkan datatables
- column: merupakan inisialisasi nama object yang akan diletakkan pada DataTable dari data yang didapat dari response ajax tadi
- proccessing dan serverSide: merupakan inisiasi mode pengambilan datanya adalah serverSide, mungkin bagi teman-teman yang belum mengerti tentang apa itu DataTables Server Side bisa cek link ini (DataTables Server Side)
- dom: merupakan object yang digunakan untuk menampilkan atau untuk menyesuaikan tata letak dari bagian-bagian dari DataTables yaitu berupa button, find, page length, table, info, pagination.
- lengthMenu: merupakan data yang digunakan oleh datatable sebagai option dari paging yaitu jumlah data perhalaman.
- buttons: merupakan inisialisasi tombol-tombol pada DataTable. Tentunya menyesuaikan dengan plugin yang sudah diimport
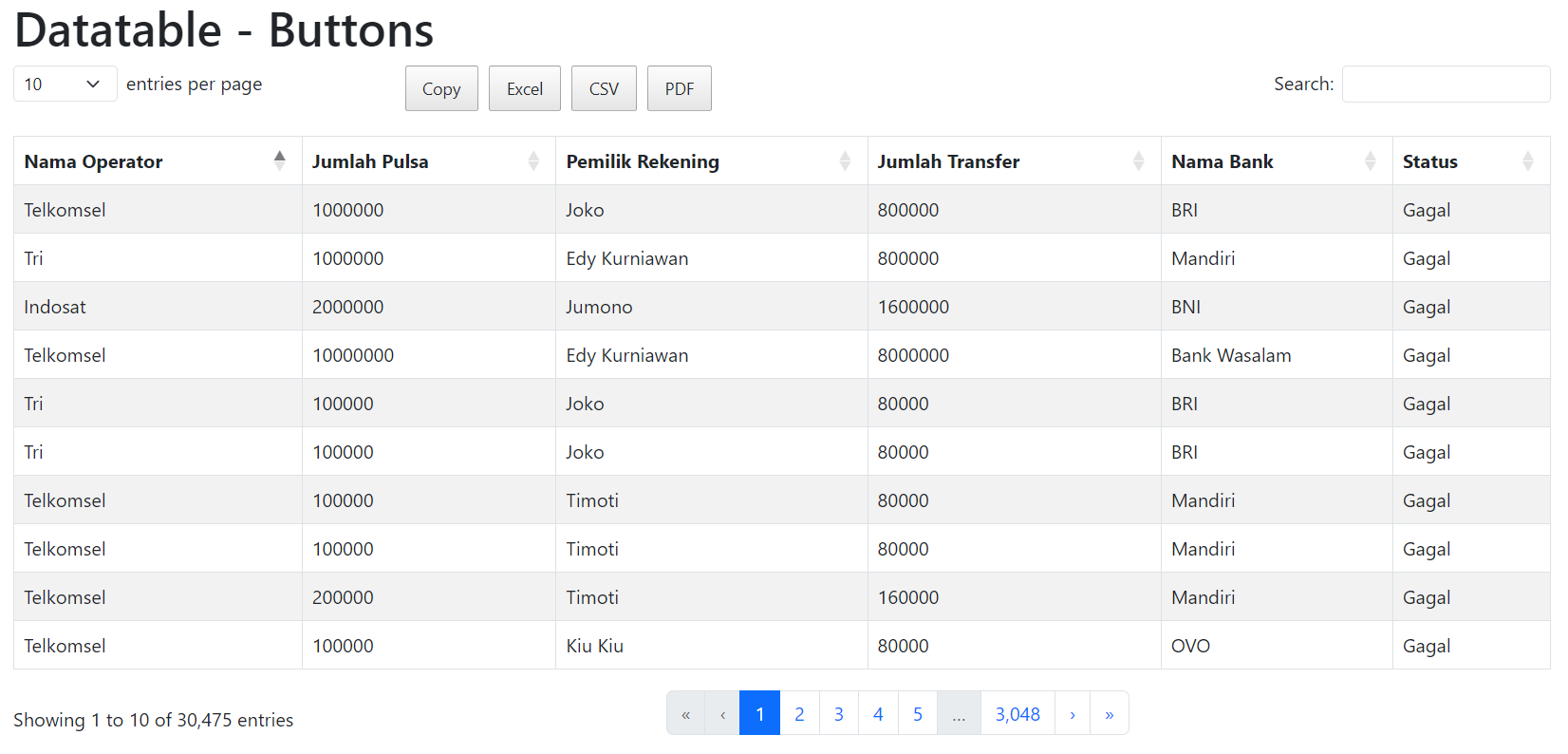
Melakukan Uji Coba
Sekarang, refresh halaman web teman-teman. Teman-teman akan melihat tombol-tombol ekspor di atas tabel.
Cobalah untuk mengekspor data ke format yang diinginkan.

Dengan mengikuti langkah-langkah di atas, teman-teman telah berhasil menambahkan tombol ekspor ke DataTable.
Teman-teman dapat menyesuaikan tata letak dan gaya tombol sesuai kebutuhan proyek teman-teman. Selamat mencoba!
Menambahkan tombol ekspor ke DataTable memungkinkan pengguna untuk dengan mudah mengunduh data dalam berbagai format.
Dengan menggunakan ekstensi Buttons, teman-teman dapat menambahkan fungsionalitas ini dengan cepat dan mudah ke proyek web teman-teman.
Semoga tutorial ini membantu teman-teman memperluas fungsionalitas tabel DataTable teman-teman.