Tutorial DataTables #3: Serverside
DataTable adalah salah satu plugin JavaScript yang populer digunakan untuk membuat tabel interaktif dalam halaman web.
Fitur server-side dari DataTable memungkinkan penggunaan data yang besar tanpa mengorbankan kinerja.
Pada artikel ini akan membahas secara lengkap tentang DataTable server-side beserta langkah-langkah implementasinya dalam proyek web.
Apa itu DataTable Server-Side?
DataTable Server-Side adalah fitur yang memungkinkan kita untuk memuat dan menampilkan sebagian data dari server ke dalam tabel secara dinamis.
Alih-alih memuat semua data ke dalam tabel, hanya sebagian kecil dari data yang dimuat ke dalam tabel pada satu waktu, yang memungkinkan kinerja aplikasi tetap cepat meskipun memiliki dataset yang besar.
Baik teman-teman tak perlu berlama-lama, langsung saja kita mulai langkah-langkahnya.
Langkah-langkah Implementasi DataTable Server-Side
1. Persiapan Data di Server:
Sebelumnya, kita perlu mempersiapkan data di sisi server. Ini bisa dilakukan dengan menghubungkan ke database atau menggunakan data yang sudah ada di server.
Untuk praktik ini persiapan data kita menggunakan php dan database mysql, sebagai contoh mungkin struktur databasenya seperti dibawah ini
kemudian buat file index.php, dan disini kita akan membuat fungsi koneksi, sebagai koneksi php dengan database mysql
buat juga fungsi queryDatatable sebagai query untuk mengambil data dari database
Buat skrip di sisi server yang akan menangani permintaan data dari DataTable.
Skrip ini harus menerima parameter dari DataTable, seperti batas data yang diminta, pencarian, dan pengurutan.
Mengambil data dari sumber, misalnya database, sesuai dengan parameter yang diberikan.
Format data dan kirimkan balik ke DataTable di sisi klien dalam format output nya adalah json
2. Setup DataTable di Sisi Klien:
Unduh dan tambahkan library DataTable ke proyek web teman-teman atau bisa juga gunakan cdn seperti dibawah ini.
Buat elemen HTML <table> tempat tabel akan ditampilkan.
gunakan atribute id="tablepulsa" yang nantinya menjadi selector pada script di javascript
Inisialisasi DataTable dengan opsi konfigurasi yang diperlukan, termasuk konfigurasi server-side.
Dan ini adalah kode keseluruhan dari index.php
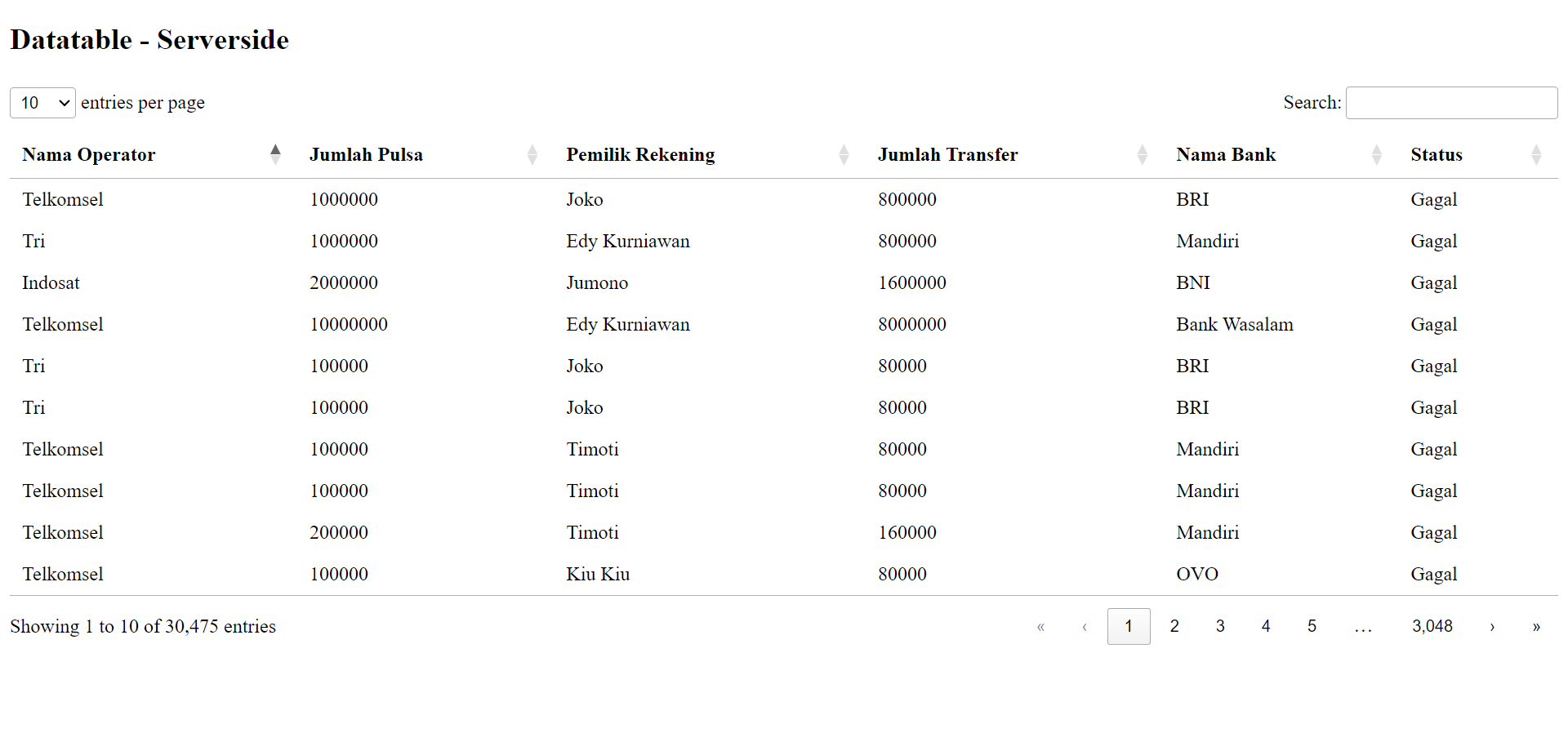
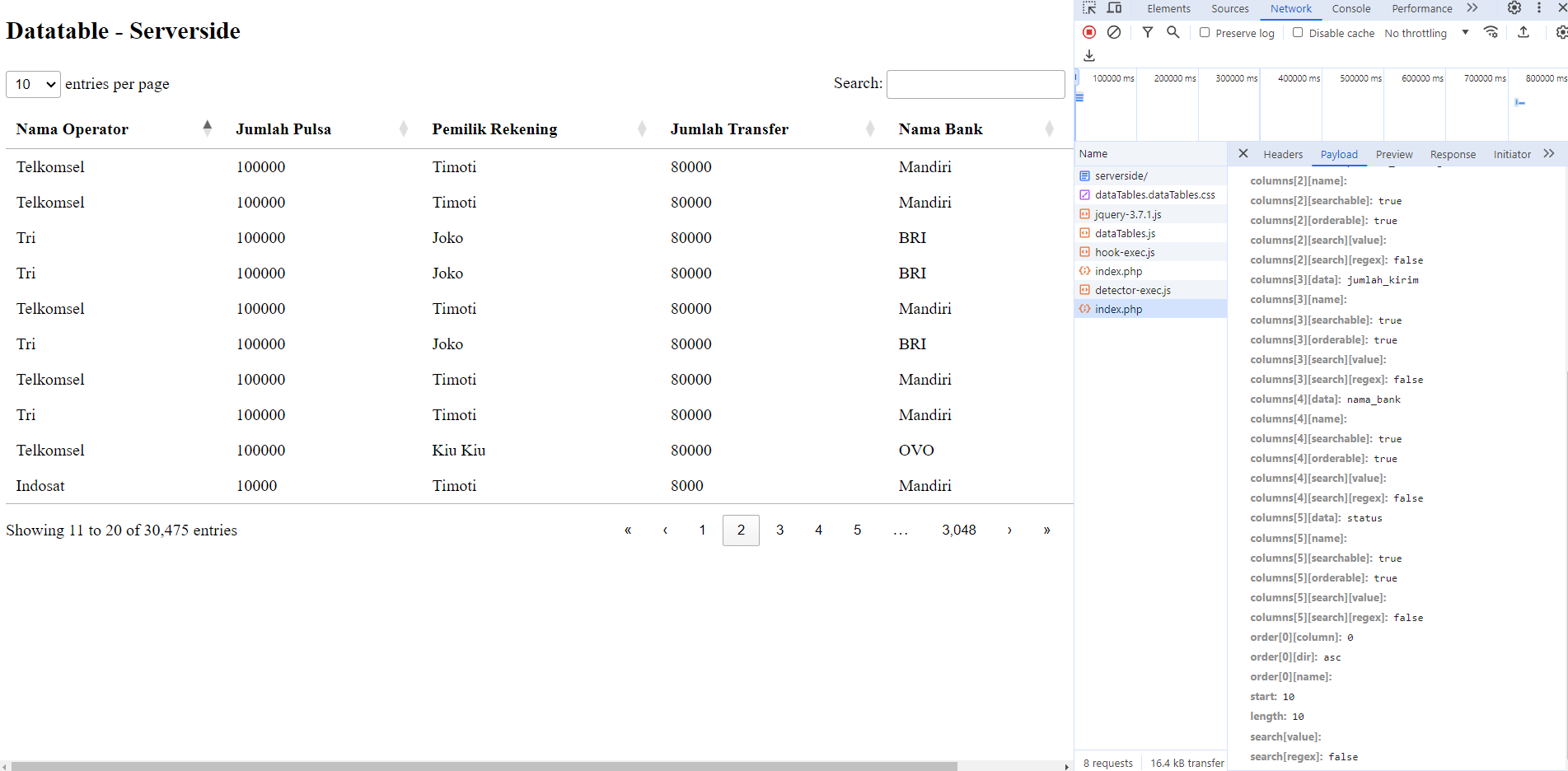
ketika dijalankan maka hasilnya akan seperti dibawah ini

kita bisa melihat bagaimana server-side datatable ini bekerja dengan cara masuk ke inspect element, kemudian pilh tab network.

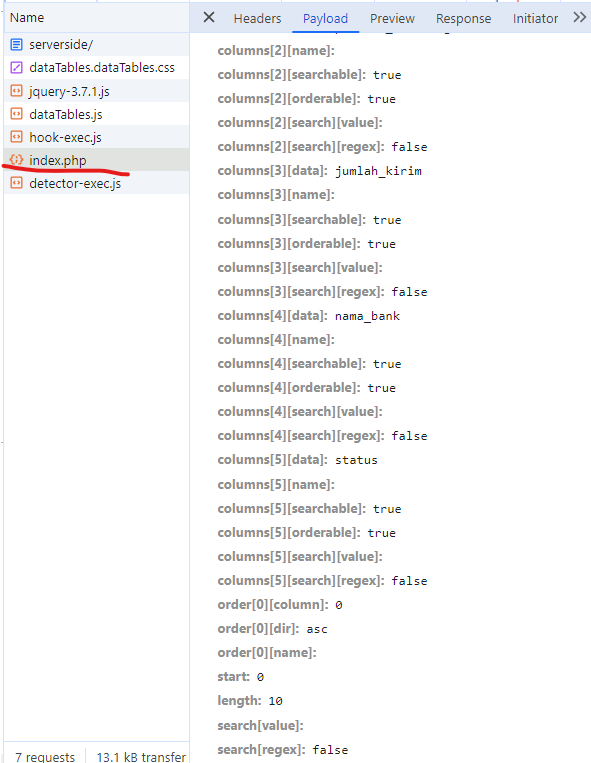
lalu klik request index.php, karna kebetulan kita set url ajax nya ke index.php, klik tab payload.

kita bisa lihat ada cukup banyak parameter yang dikirimkan oleh DataTable, termasuk yang sudah kita handle sebelumnya adalah parameter untuk paginasi seperti start dan length, dan juga pada search atau untuk kolom pencariannya.
jika kita lihat hasil response yang diberikan seperti apa, kita bisa klik pada tab response atau preview. Kira-kira hasilnya seperti dibawah ini yaitu berupa data json.
kemudian jika kita pilih halaman ke 2 pada paginasinya ataupun melakukan search di kolom pencarian seperti gambar dibawah ini.

maka kita bisa lihat datatable akan melakukan request kembali ke server, dengan parameter yang sesuai dengan aksi yang kita berikan yaitu paginasi ataupun pencarian.
Kesimpulan
DataTable Server-Side adalah solusi yang kuat untuk menampilkan dan mengelola dataset besar dalam aplikasi web.
Dengan memuat data secara dinamis dari server, DataTable Server-Side memungkinkan pengembang untuk menciptakan pengalaman pengguna yang responsif dan efisien.
Dengan mengikuti langkah-langkah di atas, teman-teman dapat dengan mudah mengimplementasikan DataTable Server-Side dalam proyek web teman-teman.