Tutorial Datatable #4: Styling
DataTables adalah salah satu plugin JavaScript yang paling populer digunakan untuk membuat tabel interaktif di halaman web.
Sementara Bootstrap adalah framework front-end yang serbaguna untuk membangun tata letak responsif dan menarik.
Menggabungkan keduanya memberikan solusi yang kuat untuk membuat tabel interaktif dengan mudah dan terlihat lebih bagus dari segi UI.
Dalam tutorial ini, kita akan berbagi kepada teman-teman melalui langkah-langkah DataTables menggunakan styling dengan Bootstrap, tailwind ataupun foundation untuk membuat tabel server-side yang responsif dan interaktif.
Mungkin dalam hal ini kita akan melanjutkan source code pada artikel sebelumnya, mungkin bagi teman-teman yang belum mengikut bisa cek pada artikel sebelumnya
Baca Juga : Tutorial DataTables #3: Serverside
1. Styling Menggunakan Bootstrap
Styling DataTable dengan Bootstrap adalah proses menggunakan opsi gaya tabel yang disediakan oleh Bootstrap untuk memperindah tampilan tabel yang dihasilkan oleh plugin DataTables. Ini memungkinkan teman-teman untuk menciptakan tabel dengan desain yang seragam dan responsif, sesuai dengan gaya visual yang ditetapkan oleh Bootstrap.
Dengan menggunakan Bootstrap untuk styling DataTable, teman-teman dapat memastikan bahwa tabel mereka terlihat bagus dan terintegrasi dengan baik dengan desain umum situs atau aplikasi mereka yang menggunakan Bootstrap sebagai kerangka kerja front-end.
Menyiapkan Element HTML
buat elemen table untuk datatable, disini kita beri atribute id="tablepulsa" yang nantinya sebagai selector pada DataTable. Karna kita akan melakukan referensi ke bootstrap, jadi kita bisa juga tambahkan class bootstrap ke dalam elemen tersebut.
Menambahkan Referensi
Buat referensi ke library JQuery, DataTables dan Bootstrap
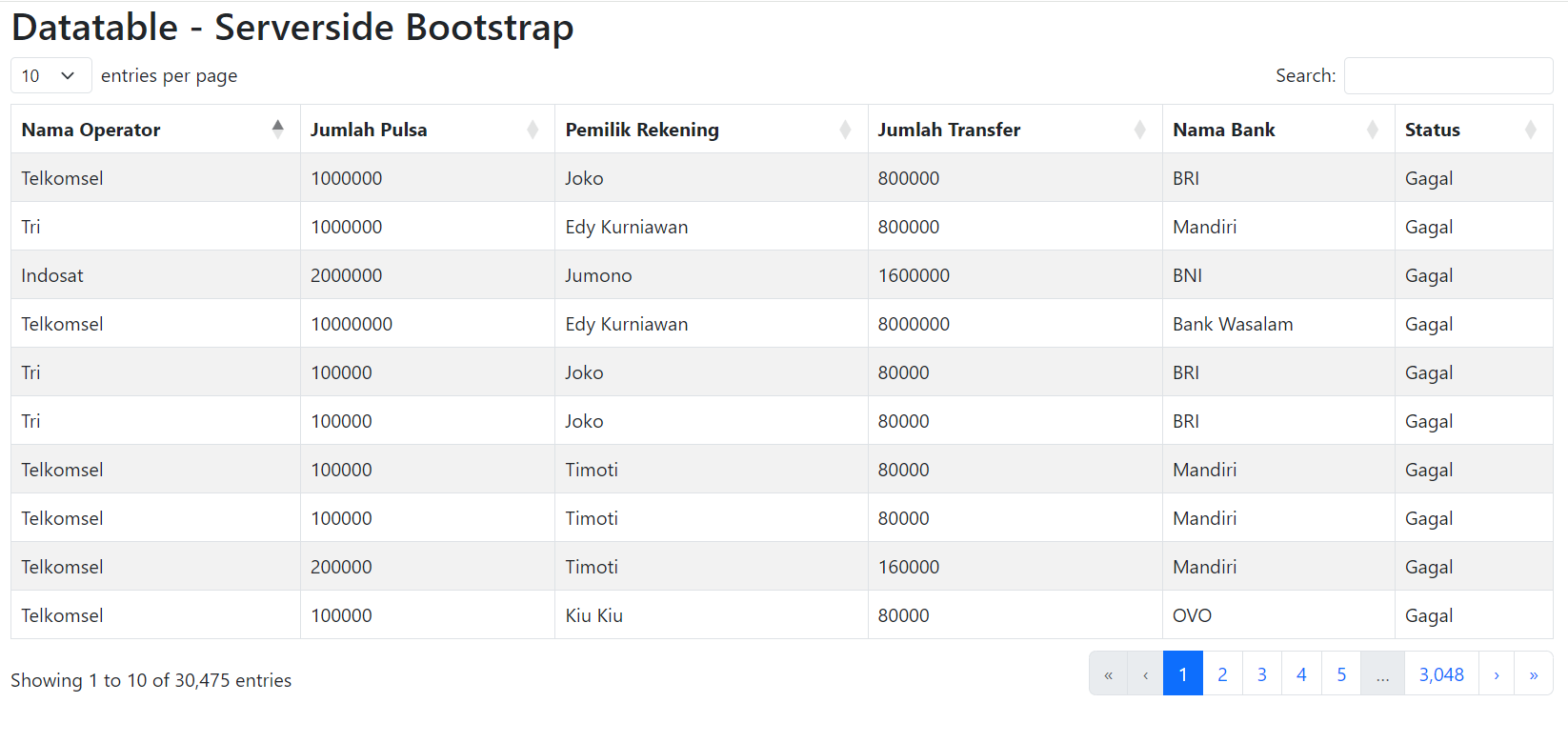
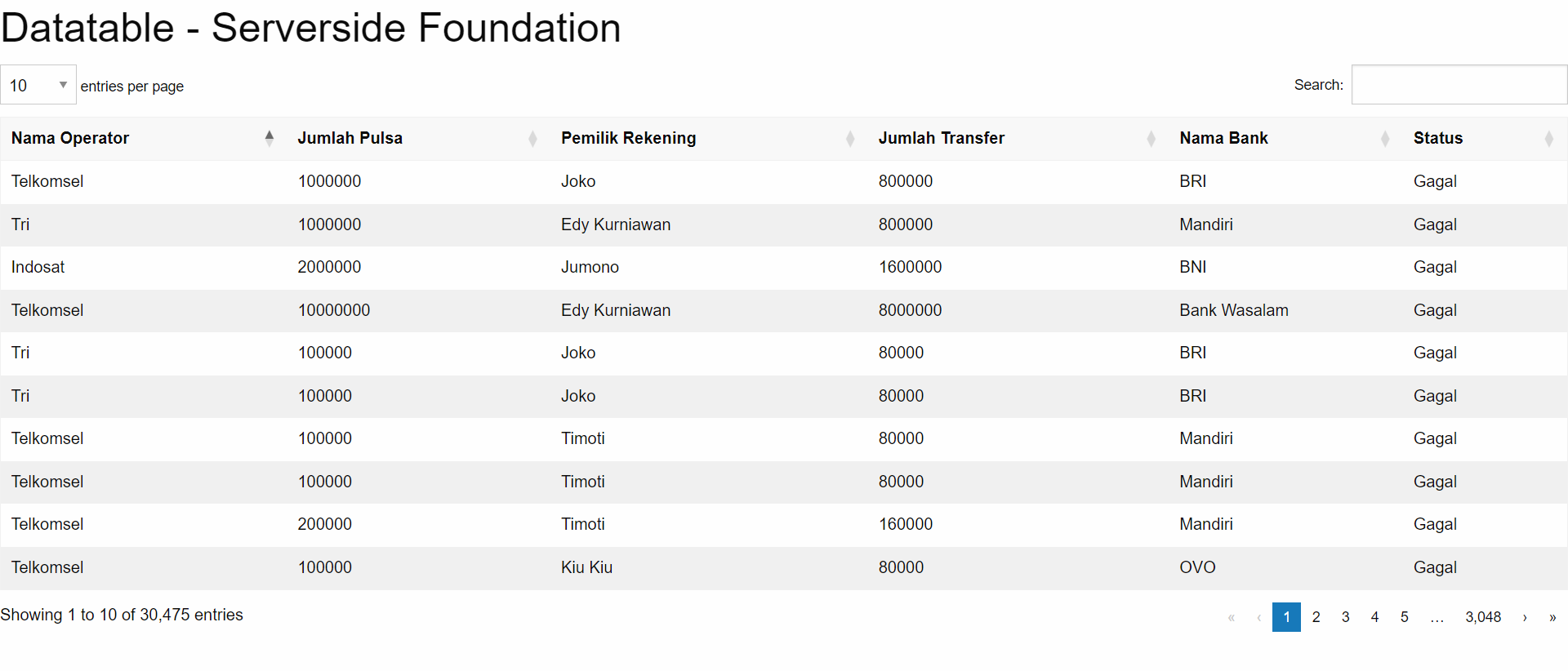
Hasil
ketika sudah selesai, langsung jalankan pada web browser

pada gambar diatas, hasil yang berbeda dengan menggunakan style dari bawaan datatable dengan bootstrap.
kita bisa melihat dari style tabel, input search, select page length dan tombol paginasi, dimana sudah di-styling oleh bootstrap.
2. Styling Menggunakan Foundation
Styling DataTable dengan Foundation melibatkan penggunaan opsi gaya tabel yang disediakan oleh Foundation Framework untuk memperindah tampilan tabel yang dihasilkan oleh plugin DataTables. Ini memungkinkan teman-teman untuk membuat tabel dengan desain yang seragam dan responsif, sesuai dengan gaya visual yang ditetapkan oleh Foundation.
Dengan menggunakan Foundation untuk styling DataTable, teman-teman dapat melihat bahwa tabel terlihat baik dan terintegrasi dengan desain keseluruhan situs atau aplikasi-aplikasi yang menggunakan Foundation sebagai kerangka kerja front-end.
Menyiapkan Element HTML
buat elemen table untuk datatable, disini kita beri atribute id="tablepulsa" yang nantinya sebagai selector pada DataTable.
Menambahkan Referensi
Buat referensi ke library JQuery, DataTables dan Foundation
Hasil
ketika sudah selesai, langsung jalankan pada web browser

3. Styling Menggunakan Tailwind CSS
Menyiapkan Element HTML
buat elemen table untuk datatable, tetap berikan atribute id="tablepulsa" yang nantinya sebagai selector pada DataTable.
Menambahkan Referensi
Buat referensi ke library JQuery, DataTables dan Tailwind CSS
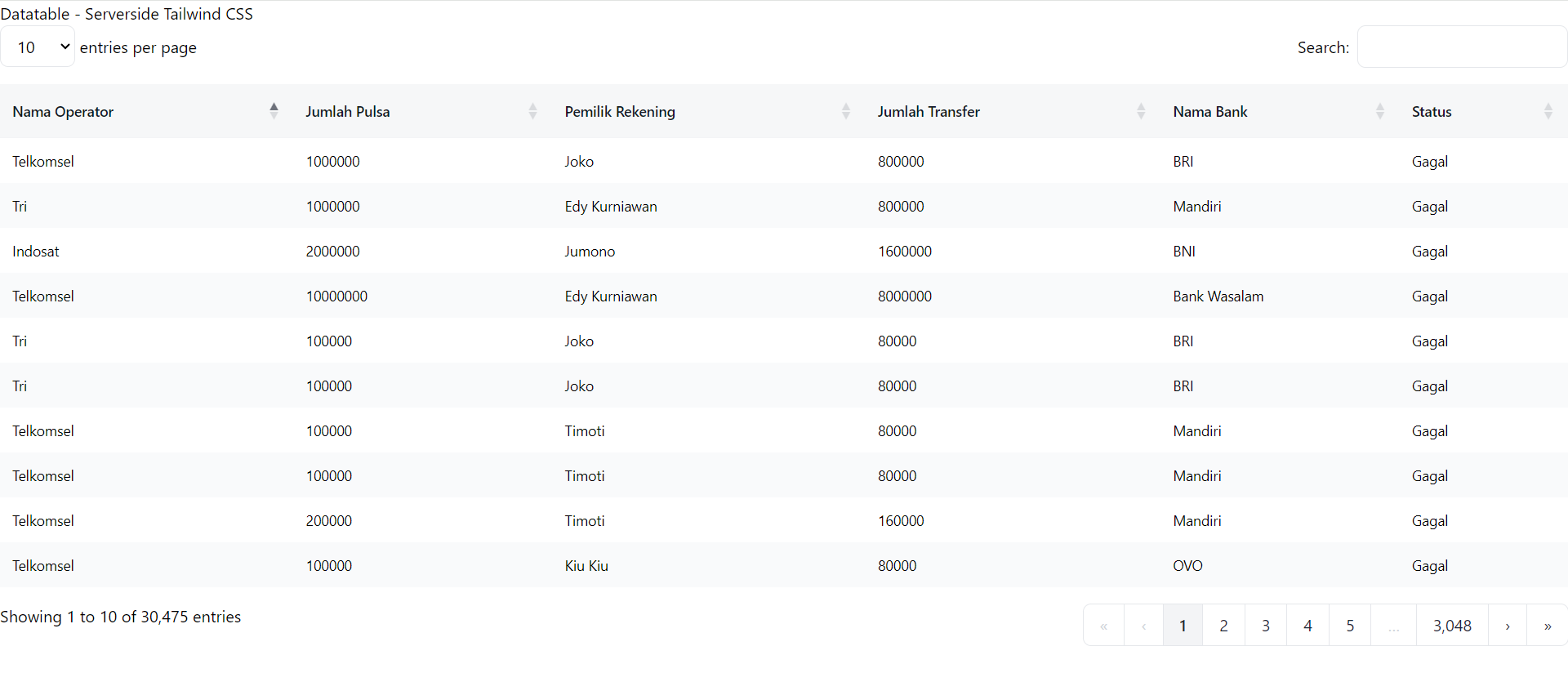
Hasil
ketika sudah selesai, langsung jalankan pada web browser

Sebenarnya masih ada beberapa styling lainnya yang tersedia pada DataTables, seperti Fomantic UI, Jquery UI, Bulma, Material Design dan lainnya.
Untuk selanjutnya mungkin teman-teman bisa cek langsung pada link ini (DataTables examples - Styling).
Mungkin cukup sampai disini tutorial kali ini
Terimakasih.