Tutorial DataTables #1: HTML Sourced Data
Seperti yang sudah dijelaskan pada tulisan sebelumnya. DataTables merupakan salah satu plugin jQuery yang populer untuk membuat tabel yang interaktif dan dapat disesuaikan dengan mudah dalam pengembangan web.
Dengan menggunakan DataTables, pengembang dapat menambahkan fitur-fitur seperti penyaringan, pencarian, pengurutan, dan halaman ke tabel HTML mereka dengan mudah.
Artikel ini akan memberikan panduan lengkap tentang cara menggunakan DataTables secara dasar untuk meningkatkan fungsionalitas tabel dalam proyek web.
Fungsionalitas tabel HTML dengan menambahkan fitur-fitur canggih seperti pencarian, penyaringan, pengurutan, dan halaman.
Dengan menggunakan DataTables, pengguna dapat dengan mudah berinteraksi dengan data yang ditampilkan dalam tabel, memungkinkan tampilan yang lebih terorganisir dan mudah dipahami.
Pada artikel ini kita akan berbagi tutorial bagaimana pengguanaan DataTables dengan HTML DOM Sourced Data.
Apa itu HTML DOM Sourced Data?
HTML DOM Sourced Data mengacu pada penggunaan DataTables di mana data yang ditampilkan dalam tabel berasal langsung dari elemen HTML di halaman.
Ini berarti kamu tidak perlu mengambil data dari sumber eksternal seperti server atau API. Sehingga data tersebut telah disediakan dalam markup HTML dan dapat diakses langsung melalui JavaScript.
Langkah-langkah Penggunaan DataTables dengan HTML DOM Sourced Data
Langkah pertama adalah memasukkan referensi ke library jQuery dan DataTables ke dalam halaman web kamu. Kamu dapat melakukannya dengan menambahkan baris-baris berikut di dalam tag <head>
Buat tabel HTML di mana kamu ingin menampilkan data. Tambahkan atribut id yang nantinya sebagai selector pada fungsi jQuery untuk tabel tersebut.
Disini kita buat saja atributnya menjadi id="datatableExample" seperti dibawah ini
Gunakan JavaScript untuk menginisialisasi DataTables pada tabel yang telah kamu buat.
Untuk kode keseluruhannya adalah seperti ini
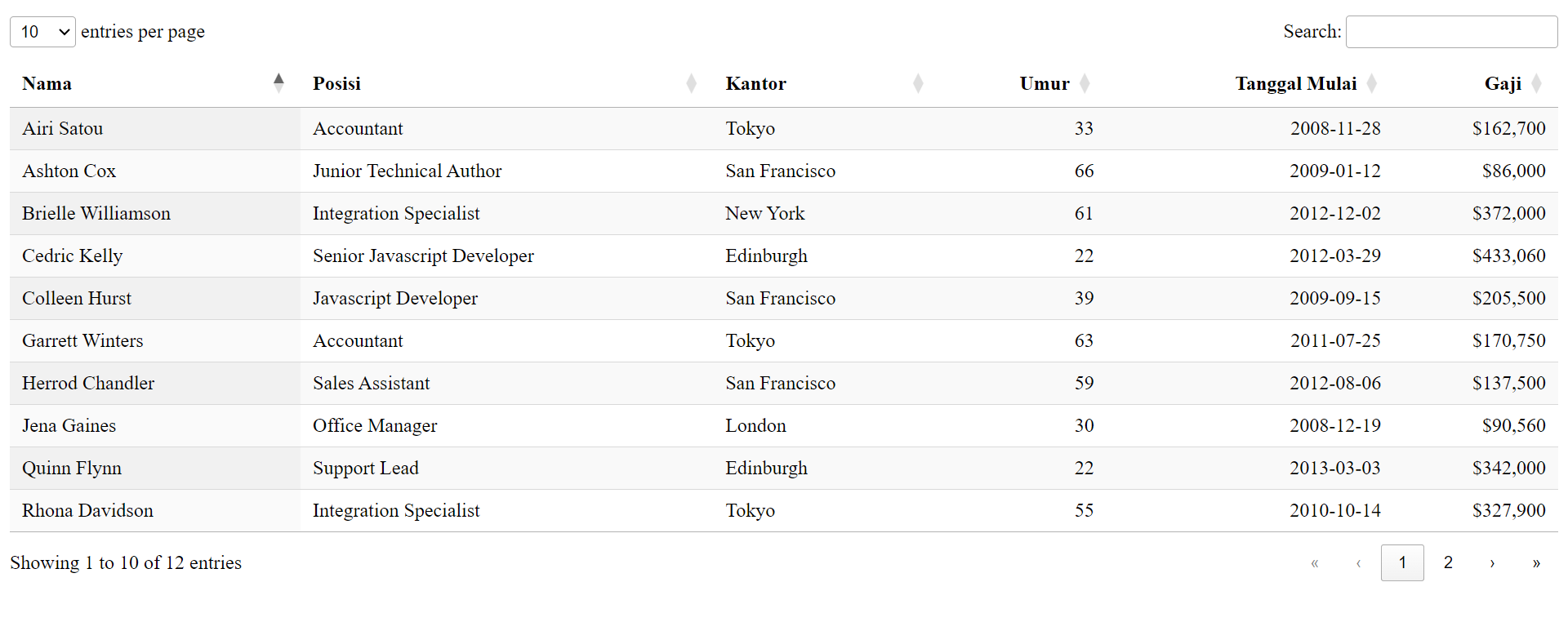
Akhirnya jika dijalankan maka hasilnya akan tampak seperti gambar dibawah ini

Dengan menggunakan DataTables dengan HTML DOM Sourced Data, kamu dapat dengan mudah menampilkan data yang telah disediakan langsung melalui markup HTML kamu ke dalam tabel interaktif yang dapat dicari, diurutkan, dan dipaginasi.
Ini sangat berguna ketika kamu memiliki data statis yang ingin ditampilkan secara dinamis dalam aplikasi web kamu. Pastikan untuk menyesuaikan opsi DataTables sesuai dengan kebutuhan kamu untuk hasil yang optimal.
930 x 180
AD PLACEMENT