Tutorial DataTables #2: Javascript Sourced Data
DataTables adalah salah satu plugin JavaScript yang paling populer untuk membuat tabel interaktif dalam halaman web. Ini memungkinkan pengguna untuk dengan mudah menyortir, mencari, dan memfilter data dalam tabel dengan cepat dan efisien. Salah satu fitur utama DataTables adalah kemampuannya untuk menggunakan berbagai sumber data, termasuk data yang diperoleh dari sumber eksternal.
Dalam tutorial ini, saya akan menjelaskan bagaimana kamu dapat menggunakan sumber data eksternal (sourced data) dalam DataTables JavaScript.
Langkah-langkah Penggunaan DataTables dengan Javascript Sourced Data
Langkah pertama adalah memasukkan referensi ke library jQuery dan DataTables ke dalam halaman web kamu. Kamu dapat melakukannya dengan menambahkan baris-baris berikut di dalam tag <head>
Sekarang, mari kita buat skrip JavaScript dan juga dengan data untuk mengisi tabel DataTables.
- data: Properti ini digunakan untuk menentukan sumber data internal yang akan digunakan. Dalam hal ini, itu adalah variabel data.
- columns: Properti ini menentukan bagaimana data dari sumber eksternal akan dipetakan ke dalam kolom tabel. Setiap objek dalam array ini mewakili satu kolom, dan properti data menentukan kunci dalam objek JSON yang akan digunakan.
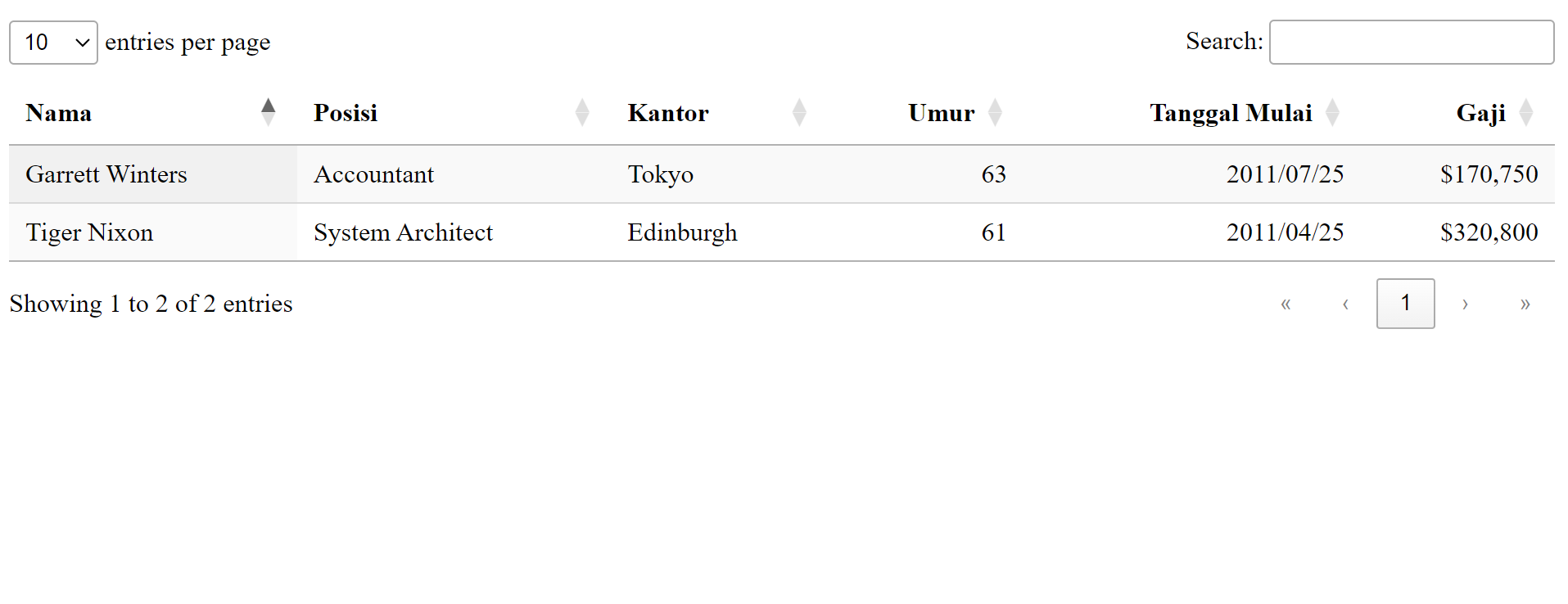
Ketika dijalankan maka hasilnya akan seperti dibawah ini

Dengan menggunakan sumber data pada javascript, DataTables memungkinkan pengembang untuk membuat tabel dinamis dengan mudah menggunakan berbagai jenis data. Dengan memanfaatkan fitur ini, pengguna dapat membuat aplikasi web yang lebih kuat dan interaktif.
Dengan demikian, kamu telah berhasil melakukan bagaimana cara menggunakan sumber data dalam DataTables JavaScript. Dengan memahami konsep ini, kamu dapat meningkatkan fungsionalitas tabelmu dengan mudah. Selamat mencoba!
Ini adalah tutorial singkat tentang penggunaan Javascript Sourced Data.
Semoga bermanfaat!